Petite Concerts Website Redesign
Petite Concerts is a non-profit organization to introduce live music and instruments to children and families.
Our goal was to redesign the Petite Concerts website to create a cohesive brand style and improved layout.
Role: UI designer, researcher, and prototyper
Problem: Information on the existing Petite Concerts website can be difficult to find or understand.
Solution: Redesign the website to maintain the vibrant branding of the company while improving the way information is organized and presented.
User Research
Research Plan
I put together a research plan to help guide our process as we began to identify roadblocks and desires for users and the organization. As part of our research, we conducted a stakeholder interview, multiple user interviews, and usability testing.
Objectives & Goals:
Understand the key motivators and pain points for users when searching for child-friendly activities.
Identify the website needs from the stakeholder's perspective.
Determine which content is most interesting to first-time visitors of the website.
Research Insights
Stakeholder Interview
Wants it to be easy for people to find where the events are and what time they are being hosted at.
Wants to transition into being more of an LLC.
Created Petite Concerts because she had children and learned that children under five are not allowed to attend most orchestral concerts.
User Interviews
Strong positive response to current website but felt like it’s missing key information.
Users showed interest in attending more concerts but felt like they didn’t know where to find info.
Strong interest in website feature to help introduce toddlers to music.
User Testing
Strong positive response to current website but felt like it’s missing key information.
Users showed interest in attending more concerts but felt like they didn’t know where to find info.
Strong interest in website feature to help introduce toddlers to music.
Competitor Analysis
A competitor analysis was conducted to determine how Petite Concerts is distinctive from other music education groups. We found:
Strengths
Competitors offer early childhood classes (Ages 0-4 years).
Most offer free trial classes and offer pricing information.
Websites are easy to navigate and locate events and classes.
Opportunities
Offer free events for families to spread awareness of the organization.
Most classes are only offered early in the morning. There is an opportunity to offer afternoon classes to attract more families.
Weaknesses
Most classes offered are not free (Between $310 - $425/semester).
Events (if any) held once a month in the Summer.
Threats
The high cost and 12-week commitment to classes may deter some parents.
Some websites display payment forms and give an overwhelming feeling of for-profit.
Heuristic Analysis
A heuristic and accessibility analysis was conducted to identify any existing issues with the website.
Overall, the current website rates well, but could improve the homepage and display of information.
Definition & Ideation
After meeting our stakeholder, empathizing with our users, and defining the problem, we set about coming up with solutions to improve how information is displayed and interacted with.
Brand Positioning Statement
For parents seeking a dynamic and nurturing way for their young children to explore the world of music, Petite Concerts offers an interactive and engaging music program that fosters early musical development and instrument skills through playful and educational experiences. Unlike traditional music classes, our unique approach combines hands-on instrument play, creative expression, and developmental learning, creating a joyful and supportive environment where children can discover the magic of music and build essential skills for their future.
Brand Voice
As we started to look at drafting content for the website, I put together a brand voice analysis. In order to maintain the child-friendly and playful goals of the organization, we wanted the brand voice to be imaginative, quirky, and bold.
Feature Prioritization
Interview data was compiled into an Affinity Diagram and Empathy map. From these, we created a feature prioritization matrix where we identified the major pain points our stakeholder and users identified in our interviews.
Our highest priorities for the redesign were:
Making the site fun while staying professional
Adding photos and bios for the musicians
Simplifying the event calendar
Adding information to the homepage
Ensuring colors are WCAG compliant
Feature Prioritization
I worked on the site map to define the relationship between our new pages. The existing website was well-organized and required little refinement outside of the addition of our new pages.
Current Sitemap
New Sitemap
Prototype / Wireframes
Style Guide
A moodboard and style guide were developed. It was important to us that the brightness and original colors from the website remained present in our redesign.
Sketch Wireframes
We started with some sketches of the homepage, meet the instruments page, and meet the musicians page.
Homepage
Meet the Instruments
Low Fidelity Prototype
A lo-fidelity prototype was put together to begin testing the layout of our new design.
Due to the simplicity of our navigation, it was more important to us to learn if users enjoyed the layout.
Four (4) guerilla tests were conducted and we heard:
A need for improved spacing
Interest in filtering options
Mid-Fidelity Prototype
Using the feedback we received from the lo-fidelity testing, we developed mid-fidelity prototype.
We were more intentional with spacing decisions and further built out the filtering options. We conducted four (4) additional rounds of prototyping with the mid-fidelity and annotated our three primary pages.
Meet the Musicians
Final Prototype
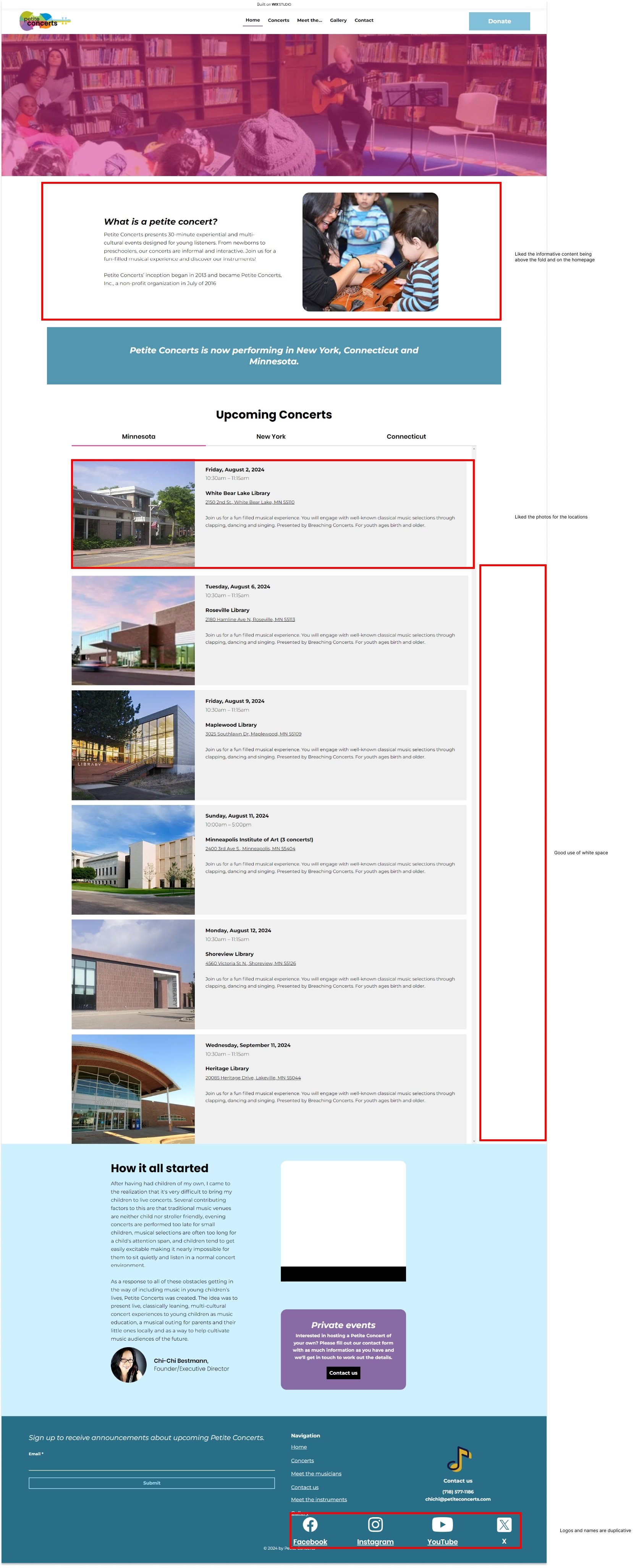
Following our mid-fidelity testing, we created web pages in Wix. The current website is hosted on Weebly, and the stakeholder expressed an interest in transitioning to a different service. The website can be viewed here: https://bootcamp24.wixstudio.io/petiteconcerts